|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
yahooなどにあるテーブルの作り方を紹介します。
テーブルを作る特殊な方法として、セルの高さ、横幅を小さくして、色を付け枠線に用いるという方法があります。 上のテーブルもセルに色をつけて枠線に用いています。 つまり
こんな感じで使います。 この方法を用いると、テーブル構成は、
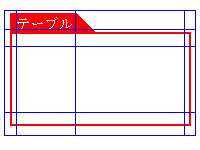
こうなり、4行4列のテーブルで構成されています。3行目の2列目のセルと3列目のセルを結合しています。 実際に4行4列のテーブルを作ります。 分かりやすいように各セルの大きさを大きめにします。
各セルの高さを調節します。 3行目の2列目のセルと3列目のセルを結合します。 セル間隔とセル内の空白を0(cellspacing="0" cellpadding="0")にします。 borderをはずします。
最後に角の部分( 使います。1行目3列目のセルに画像を挿入します。
→次へ →メニューへ △△ページトップへ△△ |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|