|
|
||||||||||||||||||||
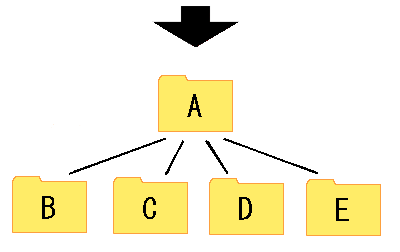
パスには、相対パスと絶対パスがあります。 絶対パス 全体からファイルを特定する方法です。 http://www.…… というようなホームページアドレスは、絶対パスを使っています。 ホームページ作成では、主に、他のホームページにリンクするときに使います。 ホームページアドレスをそのままコピーすればよいので意味など覚える必要ないと思い ます。 相対パス ホームページ作成には、相対パスは良く使うことになるので、しっかりと覚えてください。といってもそんなに難しくはないです。 フォルダの構成は、フォルダの中にフォルダがあるときは、フォルダの下にフォルダが あると考えます。Aというフォルダがあって、そのなかにB,C,D,Eというフォルダを新規に 作成したとき下の図のようになります。
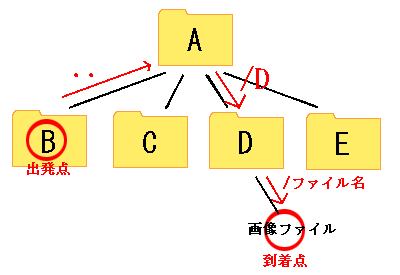
図2を頭にイメージして考えます。 パスは次のものを組み合わせて書きます。
例を挙げて説明します。 図2のBのフォルダでhtmlファイルを作成中に、Dのフォルダの画像フォルダを使用 するとき相対パスは ../D/画像ファイル名 となります。.. でAのフォルダへ移動し、/D でDのフォルダへ移動して画像ファイル名で表示 するファイルを指定しています。図にすると以下のようになります。  Cフォルダの中のhtmlファイルを使用するとき  . ../C/htmlファイル名となります。 ホームページ作成でパスをつかうのは、主にリンクを作成するときと、画像を表示させ るときです。ページをリンクさせるタグ<a href="リンク先のパス"></a>と<img src="画 像ファイルの相対パス">の2つと合わせて使います。
相対パスの書き方分かっていただけましたでしょうか。良くご理解いただけた方もい れば、いまいちよく分からないという方もいると思います。そんなに難しく考えなくてい いと思います。ホームページ作るとき次のようにすれば簡単に出来ます。 まずホームページ用のフォルダを作ります。その中に画像用のフォルダを作ります。 つまり  というようにします。こうすることによって 画像の表示は
htmlファイルへのリンクは
に統一でき、パスをいちいち考えなくて良くなります。 これを、サイトといいます。 ほとんどのホームページはこのようにして作られています。 以上でパスの書き方の説明を終わります。 分からないことがあったらなんでもご相談ください。出来る限りお答えします。 →メールフォーム →掲示板 |
||||||||||||||||||||
|